Hey Ramneet, I also remember the hustle and bustle of those games! Your use of the image with the simple text and graphics followed the Spatial Contiguity Principle. I appreciated the simplicity of it and how it allowed me to make quick connections about the content. Another example I liked was the use of the court room to connect to your memory of mock trials. This one stood out to me as it was effective however it was not an image that I would not have thought to put in. Thanks for the super post!
Category: Multimedia Learning (Page 1 of 2)
Howdy Elias! Your use of the Spatial Contiguity Principle on your infographic to demonstrate your key points was very effective. The way you expanded on the idea of bringing play into the classroom from your blog post 2 was great as you could further continue your exploration of the subject to dive deeper. This makes me believe that the use of multimedia and play is very valuable to you. Thanks for adding lots of multimedia content such as the infographic and video to support your topic.
Hi Ramneet, thanks for your insightful post! I can appreciate how you made connections from the offline environments to feeling more free to speak in lectures. This concept of privacy and security are very important for learning environments and I also did not consider them as a learner until I was introduced to it in the “Sections Model” video. Also your multimedia use of social media content was very refreshing and creative! You did a great job addressing a serious topic of privacy in an interesting way.
Hi Elias! I made connection between your ideas of AR in the classroom to my blog post 2. I liked how you talked about how AR can bring play into the classroom to encourage engagement. I believe you used the principle of Dual-coding very effectively by adding in video content with audio and visual cues. This concept can also apply the field of healthcare education as AR tools can be designed to have participants play. One suggestion I have would be to use heading to segment your content.

Learning Outcomes:
- By the end of this topic you should be able to:
- Understand and describe the 3 main reasons for why there are limited plant-based alternatives at bakeries.
- Understand and communicate the health benefits of plant-based alternatives in baking.
- Identify and describe a variety of plant-based alternatives in baking, including eggs, milk, cream, and butter.
- Plan and integrate plant-based baking knowledge into home baking by converting recipes with appropriate alternatives.

Introduction
We have often found ourselves discussing our shared passion of baking, which inspired us to create a podcast for this assignment. This lesson will demystify plant-based baking and provide practical tools for the audience to incorporate in their own baking at home. Additionally, it will explain what health-benefits plant-based diets provide and why most food retailers do not carry plant-based goods.
Design Processes
The project was initiated with a research phase, however we soon realized we wanted to apply the dual-coding theory into our lesson. Therefore, we decided to make an additional infographic guide, presentation, and interactive quiz to help support the effectiveness of information transfer from the podcast. The applications we used to create the original multimedia elements included Canva, Google Slides, Kahoot, and a Google Chrome extension called Screenio.
Discussion:
As for theories we followed for this project, we focused on the Dual-Code theory mainly as we provide multiple channels of information transfer through audible and visual representation. We also focused on following the Cognitive Load Theory, where we ensured that in the presentation we kept each slide to one topic and had a maximum of 6 objects to chunk the information on each slide.
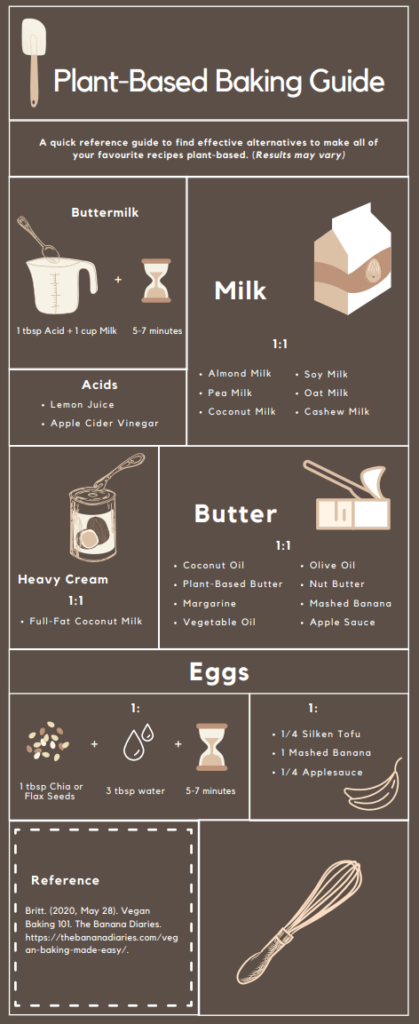
Infographic
The infographic was designed to be used as a guide for learners to reference throughout the duration of the lesson and to have afterwards. It directly follows the coherence principle by reducing the information to images and symbols. The infographic is a guide that allows learners to make connections through the placement of text and images, it therefore follows the Multimedia and Spatial Contiguity Principles. The Signalling Principle has been applied as each topic is highlighted by images, titles, and dividers.
Presentation
For the presentation we closely followed the principles of modality and multimedia by trying to keep as minimal information on each slide as we could while providing extra narration to further our points. Additionally, our presentation aims to adhere to the segmenting principle through “chunking” the information we are presenting on each slide so it is easier to digest. The animation principle was also applied here as we relied on static images and screens rather than using animations to keep the focus on the information we are presenting.
Kahoot
We incorporated a game of kahoot into our blog post to test the users understanding of the concept we presented in a fun manner. While not enforcing the game-based learning approach we learned about in previous weeks, we still wanted to incorporate a way where the viewer is able to play around and test their understanding of what they just learned through a fun quiz.
Podcast
Part of the intrigue for learning through podcasts is from the casual delivery in the form of a conversation between peers. This aligns with the Personalization Principle as the concepts are casually discussed instead of a formal presentation delivery. An example of this is how the podcast flows with comments and questions from each party, which demonstrates the realistic conversation aspect and expertise in the subject.
Pitfalls
One of the pitfalls that we encountered was not following our initial plan of a podcast since it would not meet a variety of the multimedia principles. This was because only providing the information through an auditory format would hinder the effectiveness of the lesson. Unfortunately, this design choice caused a repetition of a majority of the content. Since the content to meet the learning objectives was displayed through multiple facets, we had to sacrifice meeting the Redundancy Principle.
Conclusion
To develop a lesson optimized to teach learners about the benefits and practical skills for plant-based baking, we applied numerous multimedia theories and principles in all elements. Through these elements we aimed to provide the listeners with an experience which was not only engaging but effective for information retention. A successful participant should be able to use the tools provided to understand what hinders plant-based options from being available and how they can make their own. This can be measured by the the amount of participants who were inspired after to use the replacements or to explore more plant-based foods.
https://create.kahoot.it/share/plant-based-alternatives-game/94a01992-c1e1-488f-a9f4-20a644c71904
References
Britt. (2020, May 28). Vegan Baking 101. The Banana Diaries. https://thebananadiaries.com/vegan-baking-made-easy/.
Plant-based Protein: Baking Ingredients. BAKERpedia. (2021, January 13). https://bakerpedia.com/ingredients/plant-based-protein/.
MD Anderson Cancer Center, & Alexander, H. (2020, November 4). 5 benefits of a plant-based diet. MD Anderson Cancer Center. https://www.mdanderson.org/publications/focused-on-health/5-benefits-of-a-plant-based-diet.h20-1592991.html.
Mayer, R. (Ed.). (2014). The Cambridge Handbook of Multimedia Learning (2nd ed., Cambridge Handbooks in Psychology). Cambridge: Cambridge University Press. doi:10.1017/CBO9781139547369
Mayer, Richard E., and Logan Fiorella. “Principles for Reducing Extraneous Processing in Multimedia Learning: Coherence, Signaling, Redundancy, Spatial Contiguity, and Temporal Contiguity Principles.” The Cambridge Handbook of Multimedia Learning.Ed. Richard E. Mayer. Cambridge: Cambridge UP, 2014. 279-315. Print. Cambridge Handbooks in Psychology.
Yuen, J. (2020). Person Holding Stainless Steel Fork. Unsplash. https://unsplash.com/photos/pHCazCPGvPw.
One of the most reoccurring and prominent educational tool of gamification from my educational experience was Jeopardy. This game was commonly used by teachers and professors to encourage students to test their knowledge and interact with the content. Sometimes the class would be split into two teams or it would just be a free for all, but either way it was effective and memorable.
Benefits
The link above connects to a simple online Jeopardy maker for those looking to use it as an educational tool or just for fun. This game follows some several of the best practices for gaming from the University of Toronto. First, it can be customized to the level of the learner since the teacher can customize them. Additionally, participants can choose a certain level of question based on their preference. The game does not overwhelm the content because the game is based around the different questions. It is not overcomplicated the idea of gamification and simply allows participants to recall their knowledge. Finally, it is framed in a way that most students can see how it supports their own learning.
Drawbacks
While an educational Jeopardy game is simplistic, it does not follow all of the best practices described by the University of Toronto. It does not allow time for reflection or for individuals to practice their new skills. Unfortunately, this game only relies on memorization and recall. An adaptation could be for the class to be split into teams and allow for discussion to add an additional element of reflection and practice.
Video editing is vital for creating multimedia content as it allows the creator to dictate pacing, reveal information, ensure continuity, and amplify emotion (MasterClass Staff, n.d.). This applies to educational multimedia video content as control over content to apply the concepts of dual coding and the coherence principle. The coherence principle demonstrates that it is vital not to over stimulate the learner and to reduce extraneous material. Using video editing techniques for control over content reveal and pacing dictation follows the coherence principle.
The video examples above demonstrate an edited versus an uncut screencast walkthrough. Working only with the footage in the uncut version, I made improvements by adding strategic cut screens with text explanations to give additional context to the content. Additions that could be made to further apply the dual coding theory would be to add a voice-over to the cut screens.
References:
MasterClass Staff. A Guide to Film Editing: How to Edit a Video. (n.d.). https://www.masterclass.com/articles/guide-to-film-and-video-editing#why-is-editing-an-important-part-of-the-filmmaking-process.
Many people learn skills through self research and discovery of online resources. These can be in the form of online forums, Youtube videos, or Wikipedia articles. Personally, I have a tendency to search the internet for extra support when it comes to complicated topics for classes or things in my everyday life. I have found that the most effective resources for cramming the night before an exam often are found in the form of a video explanation over a written resource. The dual coding theory explains why visual and auditory information from videos are preferable for remembering information. The dual coding theory describes how our brains store information as visual and audio categories (Mahon, nd). When your visual and audio categories both store certain information, we are more likely to store the information.
Screencasts such as the video on Dual Coding above, demonstrates how audio and visuals can be used to teach a concept. Next time you are looking for extra support for that concept you couldn’t quite understand in math class, try searching an online video platform for content that utilizes the dual coding theory.
References:
C.M. Mahon. (n.d.). Dual Coding Theory & Multimedia Learning. Dual Coding Theory & Multimedia Learning from Cian Mac Mahon on Vimeo. https://player.vimeo.com/video/57440483.

Applying Multimedia Learning Theories to CPOE research based infographic and video screencast.
Introduction
To demonstrate the application of multimedia learning theories, I revamped an extraneous infographic and edited a stagnant screencast. The theories highlighted below are the Coherence Principle, the Spatial Contiguity Principle, the Multimedia Principle, the Segmenting Principle, the Active processing theory and the Cognitive Load Theory.

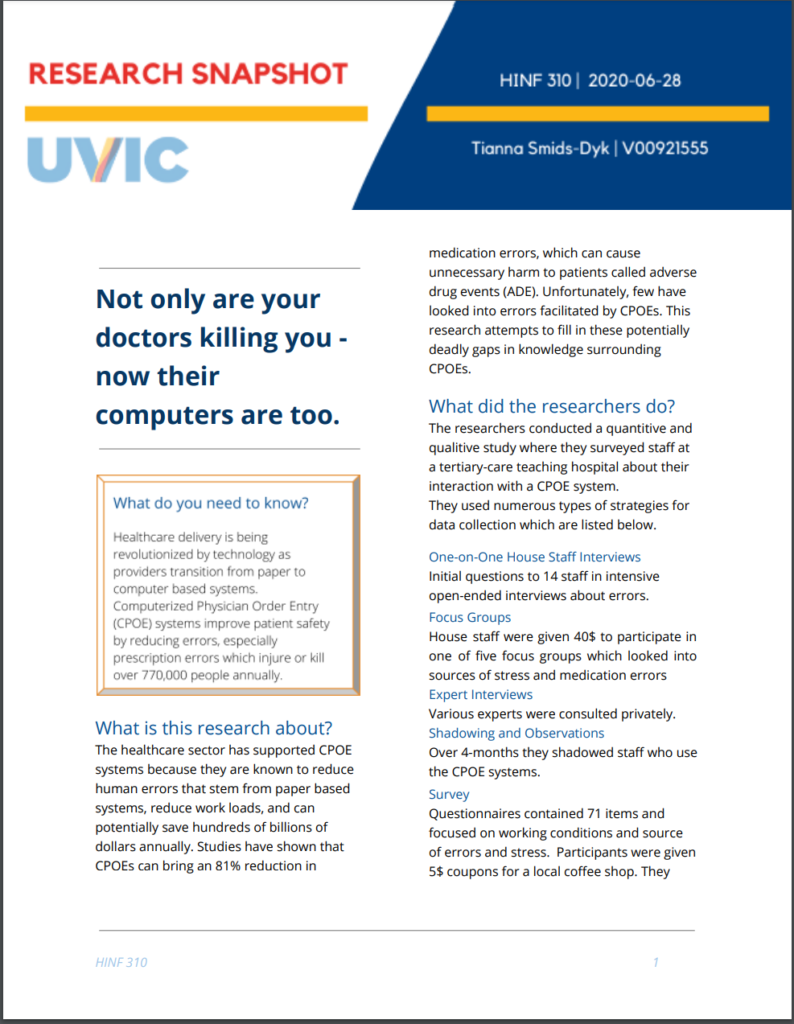
Original Research Snapshot Infographic pg. 1 
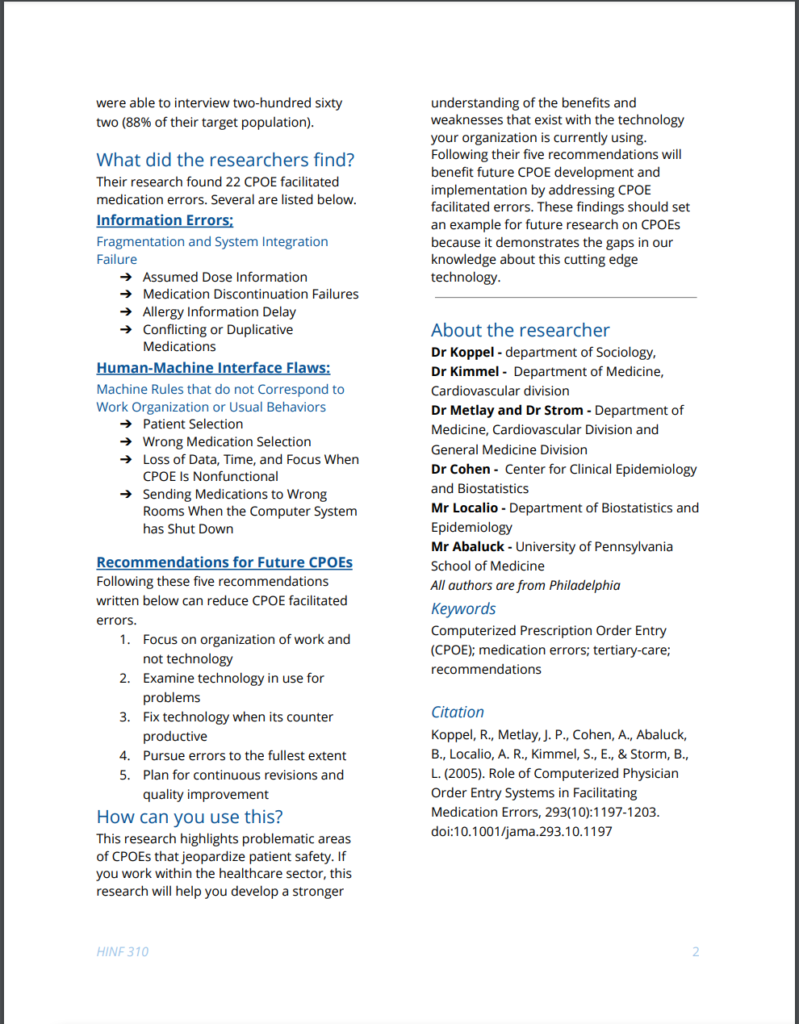
Original Research Snapshot Infographic pg. 2

Layout and Design
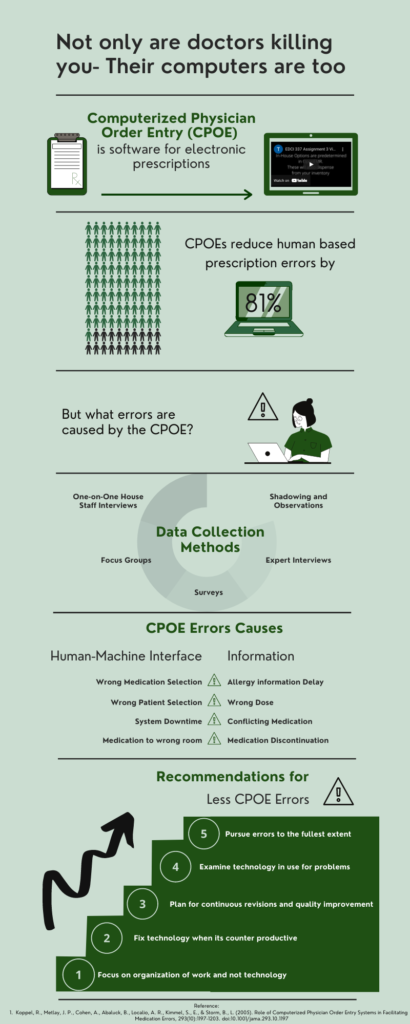
The layout of the original infographic text was reduced to minimize extraneous information and therefore abide by the Coherence principle (McCue, 2021). The colour palette was limited to only 3 shades of green inorder to achieve a minimalistic and appealing appearance (Easelly, 2018). As seen in the images above, the updated infographic contains single sentence translations of entire paragraphs. Another element of design was inspired by the Spatial and Temporal Contiguity by strategic placement of images and text to convey a message (McCue, 2021). An example is the computer containing 81% and the graph for percentage to demonstrate error reduction. Infographics are efficiently simplistic as they relay information by use of complementary graphics. To apply the theory of limited capacity working memory I segmented the information with visual divides on the infographic (Cognitive Theory of Multimedia Learning, 2011). These visual divides can be identified by the horizontal lines where each segment only addresses a single topic.
Varied Information Media
The Multimedia Principle has been applied through the addition of video content to the edited video walkthrough that is embedded into the infographic. Additionally, the screencast follows the Dual-Coding theory as it caters to both sight and hearing senses to optimize working and long term memory. The original video screencast I created to demonstrate the abilities of a CPOE. To update and increase information retention, I applied the cognitive load and active processing theory through several video edits. The first video consisted of a single unedited shot with no pauses for learners to absorb the information while the second used transitions. These transitions followed the Segmenting Principle to allow people to learn each step at a time for a better learner-pace (Cognitive Theory of Multimedia Learning, 2011).
References:
Easelly. (2018, September 23). What Makes an Effective Infographic?https://www.youtube.com/watch?v=rl9ZcfKt8sYCognitive Theory of Multimedia Learning. (2011, July 13). In ETEC510: Design Wiki. http://etec.ctlt.ubc.ca/510wiki/Cognitive_Theory_of_Multimedia_Learning
Cognitive Theory of Multimedia Learning. (2011, July 13). In ETEC510: Design Wiki. http://etec.ctlt.ubc.ca/510wiki/Cognitive_Theory_of_Multimedia_Learning
McCue, R. (2021, February 20). Introduction to Infographics with Canva & Related Multimedia Learning Principles [MP4]. https://www.youtube.com/watch?v=K1k3deWbw2c
Koppel, R., Metlay, J. P., Cohen, A., Abaluck, B., Localio, A. R., Kimmel, S., E., & Storm, B., L. (2005). Role of Computerized Physician Order Entry Systems in Facilitating Medication Errors, 293(10):1197-1203. doi:10.1001/jama.293.10.1197

Augmented Reality (AR) is still in the beginning stages of development and its impact on healthcare education is starting to reveal itself. AR has been identified as a key tool for education as it presents innovative ways to interact with one’s surroundings. This technology differs from Virtual Reality (VR) as it leaves the user in the real world and projects or manipulates their surroundings (Maddison, 2018). AR technology will continually become more intricate and personalized for each learner (EON Reality, 2019). As they become more specialized they will become a vital multimedia tool for healthcare education.

As seen in the infographic above, there are several new developments that represent the direction of development for Healthcare Education for professionals and patients. AccuVein, as seen in the video below, is an AR example that has the ability to project where a patient’s veins are on the skin (Maddison, 2018). This is beneficial for students learning to identify a patient’s veins. The Dual-Coding Theory comes into play as patients are able to add a stronger visual element to an otherwise auditory lesson on veins (McCue, 2021). The Spatial Contiguity Principle applies since AR places words or images near the real-world subject (McCue, 2021). This use of strategic placement is extremely beneficial for students to make connections in interact with the concepts. Additionally, these types of applications will reduce adverse events as it assists providers during routine care.
References:
EON Reality. (2019, May). WHAT WILL THE CLASSROOM OF 2030 LOOK LIKE FOR THE STUDENT OF THE FUTURE? https://www.youtube.com/watch?v=F_-GCrw24ic
Maddison, D. (2018). The Future of Augmented Reality. HealthManagment, 18(1). https://healthmanagement.org/c/healthmanagement/issuearticle/the-future-of-augmented-reality-in-healthcare.
McCue, R. (2021, February 20). Introduction to Infographics with Canva & Related Multimedia Learning Principles [MP4]. https://www.youtube.com/watch?v=K1k3deWbw2c
Vascular Surgery 2013 Looping Broadband m4v1. (2016). YouTube. https://www.youtube.com/watch?v=X4Yl3uFWlvA.
7 Uses of Augmented Reality in Healthcare Education. Cognihab. (2020, September 16). https://www.cognihab.com/blog/augmented-reality-in-healthcare-education/.

Recent Comments